Graysale World!
大大片土地尚五光十色 小小一片地卻灰灰冷冷
今晚,很多很多的網站都在挑戰一下子首頁/整個網站轉成灰階色調。從前,HTML5尚未流行時,要做到這種效果並不容易,往往要大費周章才能局部轉換成灰階色調。
JavaScript 一句變灰階 Coding
HTML 5 及 CSS 4 尚未流行前,當只想加一句 Coding 到網站所有網頁或首頁便能全面灰階化的話,可能只有以下一個選擇。可惜這個做法只適用於 Internet Explorer,其他 Web browsers 不會有效用。
//Within the <head> </head> tags pair.
<style>
html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
</style>
CSS 3 era
大概 2012 年至 2015 年,陸續有 Web browsers 支援 CSS 的 Grayscale() 應用。如今要整個網站、首頁、某些頁面、頁面中某些元素變成灰階色調實在輕易得多。
//CSS Style Sheet applying Grayscale Filter for all HTML elements.
html {
-moz-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: gray; /* IE6-9 */
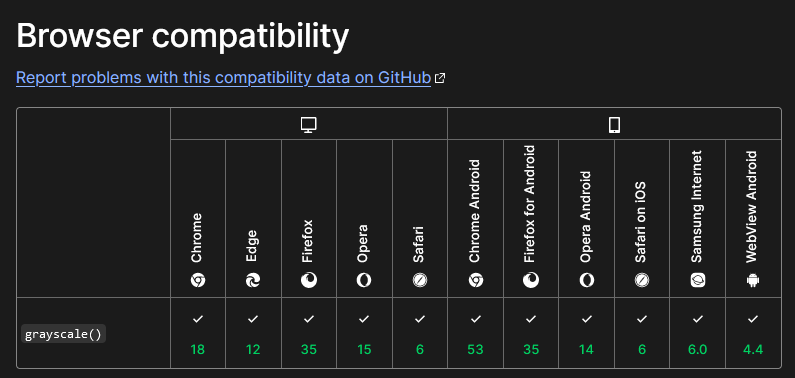
fWeb browsers compatibility